Trinil, Sebuah Situs Manusia Purba
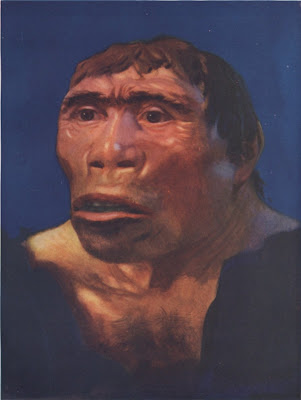
Pithecanthropus erectus adalah manusia purba yang pertama kali. fosil
tulang belulang ditemukan di Trinil Jawa Tengah pada tahun 1891 oleh
Eugene Dubois. Pithecanthropus erectus hidup di jaman pleistosin atau
kira-kira 300.000 hingga 500.000 tahun yang lalu. Volume otak
Pithecanthropus erectus diperkirakan sekitar 770 - 1000 cm kubik.
Bagian tulang-belulang fosil manusia purba yang ditemukan tersebut
adalah tulang rahang, beberapa gigi, serta sebagian tulang tengkorak.
Ratusan tahun silam di Tanah Jawa, tepatnya di sepanjang aliran
Sungai Bengawan Solo, sebuah sejarah besar tentang manusia purba
terkuak.
Dari penggalian yang dilakukan Eugene Dubois, seorang dokter
berkebangsaan Belanda ditemukan beberapa pecahan batu. Mulai dari gigi
geraham, tulang paha, tengkorak manusia purba dan binatang.
Upaya Dubois tidak bisa dibilang asal-asalan. Dirinya waktu itu,
tertantang dengan teori Human Origin, yang dikemukakan Charles Robert
Darwin (1809-1882). Dalam teori itu menyatakan bahwa manusia ini berasal
dari evolusi kera.
Berdasar teori Human Origin, Dubois meninggalkan negeri kincir angin
menuju Indonesia pada tahun 1887. Selain itu ada dua alasan yang
dijadikan acuannya kali ini. Pertama, berdasarkan buku The Descent of
Man, menceritakan bahwa nenek moyang manusia seharusnya hidup di daerah
tropis. Karena manusia purba sudah kehilangan bulu selama
perkembangannya. Alasan kedua, di Hindia-Belanda (Indonesia) banyak
gua-gua, jadi tak mustahil akan ditemui fosil-fosil atau bekas
kehidupan manusia purba.
Beberapa teori dan alasan itulah Eugene Dubois, bertekad untuk
membuktikan penelitiannya dengan menggali di beberapa daerah. Khususnya
yang ada di Pulau Jawa di sepanjang aliran Sungai Bengawan Solo. Namun,
sebelumnya Dubois meneliti di Payah Kumbuh, Sumatera, tahun 1887.
Pada tahun 1891 Eugène Dubois, yang adalah seorang ahli anatomi
menemukan bekas manusia purba pertama di luar Eropa yaitu spesimen
manusia Jawa. Pada 1893 Dubois menemukan fosil manusia purba
Pithecanthropus erectus serta fosil hewan dan tumbuhan purba lain.

Menurut penjelasan Indro Waluyo, Ketua penanggung jawab Museum Trinil,
Ngawi, penggalian Dubois saat itu di sepanjang muara sungai, tepatnya
di Desa Kawu, Desa Ngancar, dan Desa Gemarang. “Tiga tempat itulah yang
menjadi penggalian manusia purba,” kata pria berusia 52 tahun ini.
Di samping itu, papar Indro lagi, keberadaan ketiga desa itu yang
berada di pinggiran aliran sungai. Sehingga disebut dengan istilah
Trinil. Yang konon, artinya tiga desa di muara Sungai Bengawan Solo.
Museum
Untuk mempelajari fosil-fosil manusia purba, dari semua penelitian
dan penggalian yang dilakukan Dubois. Maka, dibuatlah replika fosil
manusia purba yang kini disimpan di dalam sebuah museum. Sedangkan
fosil yang asli dibawa dan disimpan di Belanda.
Indro Waluyo menjelaskan kembali, jika semua fosil yang ada di dalam
museum adalah replika belaka. Yang mana terbuat dari bahan fiberglass
(atom) dengan patokan ukuran dan bentuknya menyerupai asli.
Hingga kini museum itu dikenal dengan Museum Trinil, berlokasi di Dukuh
Pilang, Desa Kawu, Kecamatan Kedunggalar, Kabupaten Ngawi, Propinsi
Jawa Timur. Atau kurang lebih 13 kilometer arah barat pusat kota Ngawi.
Untuk mencapai lokasi ini dapat ditempuh dengan semua jenis kendaraan.
Sayang sekali di jalan arteri yang bisa menjadi petunjuk utama, tidak
ada satupun patokan yang bisa mengarahkan kita ke Museum.

Museum
yang berdiri di atas lahan seluas 3 hektar itu, diresmikan Gubernur
Jatim Soelarso, pada 20 Nopember 1991. Kini di bawah kelolah Balai
Pelestarian Purbakala (BP-3) Trowulan, Mojokerto. Dan situs ini dibangun
atas prakarsa dari Teuku Jacob, seorang ahli antropologi dari
Universitas Gadjah Mada, Yogyakarta.
Situs Museum Trinil dalam penelitian merupakan salah satu tempat hunian
kehidupan purba pada zaman Pleistosen Tengah, kurang lebih 1 juta
tahun yang lalu. Situs ini sangat penting sebab di sini selain
ditemukan data manusia purba, juga tersimpan bukti konkrit tentang
lingkungannya, baik flora maupun faunanya.
Masuk ke dalam museum terdapat ruangan yang dipenuhi dengan
tulang-tulang manusia purba. Antara lain fosil tengkorak manusia purba
(Phitecantropus Erectus Cranium, Karang Tengah Ngawi), fosil tengkorak
manusia purba (Pithecantropus Erectus Cranium Trinil Area), fosil tulang
rahang bawah macan (Felis Tigris Mandi Bula Trinil Area), fosil gigi
geraham atas gajah (Stegodon Trigonocephalus Upper Molar Trinil Area),
fosil tulang paha manusia purba (Phitecantropus Erectus Femur Trinil
Area), fosil tanduk kerbau (Bubalus Palaeokerabau Horn Trinil Area),
fosil tanduk banteng (Bibos Palaeosondaicus Horn Trinil Area) dan fosil
gading gajah purba (Stegodon Trigonocephalus Ivory Trinil Area).
Disamping itu masih ada beberapa fosil tengkorak Australopithecus
Afrinacus, Cranium Taung Bostwana Afrika Selatan, Homo Neanderthalensis
Cranium Neander Dusseldorf Jerman dan Homo Sapiens Cranium.
Selain fosil-fosil tengkorak yang telah disebutkan, hal menarik lainnya
adanya sebuah tugu tempat penemuan manusia purba. Dulu tak banyak orang
tahu akan makna tugu itu, bahkan kemungkinan besar bisa rusak kalau
tidak dpelihara oleh seorang sukarelawan yang ada di sana.
Di tugu putih yang ada di pojok museum itu bertuliskan P.E. 175M.ONO
1891/93. Tulisan itu menjelaskan titik pengamatan dari arah penggalian
Pithecantropus Erectus di Sungai Bengawan Solo, dengan jarak 175 meter
arah timur laut pada tahun 1891/93.
Fasilitas
Sebagai salah satu tempat wisata minat khusus, dalam hal ini cagar
budaya. Museum Trinil saat ini telah didukung beberapa fasilitas
penunjang yang diperuntukkan bagi wisatawan.
Seperti ada lahan parkir yang luas, pendopo, kantor informasi, tempat
istirahat bagi tamu yang ingin mengadakan penelitian beberapa hari,
tempat makan, mushola, dan masih banyak fasilitas menarik lainnya.
Dari keterangan Suryono, staf penjaga museum pada EastJava Traveler
mengatakan karena museum ini adalah tempat studi yang sangat penting.
Maka, tidak boleh sembarangan orang yang datang ke sini. “Jadi tujuan
mereka benar untuk penelitian atau sekadar mencari informasi tentang
arti museum,” imbuh pria berusia 35 tahun ini.
Mengetahui kelengkapan wawasan yang dapat diperoleh. Juga didukung
sarana dan fasilitas yang begitu memadai, tak salah bila pengunjung yang
datang ke sana cukup banyak. Salah satunya M. Irfan, 33 tahun,
pengunjung asal Solo. Dia mengaku datang ke museum ini untuk mengetahui
detail cerita penemuan manusia purba. “Selain itu untuk mendapatkan
nuansa rekreasi yang berbeda saja,” tambahnya.
Untuk pengunjung yang datang ke museum, Suryono menambahkan jika jumlah
yang berkunjung ke museum setiap akhir pekan bisa dibilang selalu
meningkat.
Bahkan menurut Indro Waluyo, mereka tak hanya datang dari dalam kota
saja. Tapi ada yang dari luar kota bahkan luar negeri. Kalau luar kota
ada yang datang dari Surabaya, Gresik, Jombang, Kediri, Nganjuk, Madiun,
Magetan, Solo, Yogyakarta, Semarang, dan masih banyak lainnya.
Sedangkan wisatawan asing yang datang ke sini. Antara lain dari Jepang,
Prancis, Belanda, Jerman, Amerika Serikat, dan beberapa negara luar
lainnya. “Mereka terkadang menginap sampai tiga hari di sini, untuk
melakukan penelitian yang mendalam,” tukas Indro.